Webサイトのブラウザ対応

こちらではWebサイト制作時にデザイン、レイアウトする際のWebブラウザへの対応についてご紹介します。様々なWebブラウザが乱立し激しいシェア争いを繰り広げるこの分野で、私達はどのように対応したらよいでしょか??
Webサイトのデザインやレイアウトには『見た目を決める』意味と共に『導線のデザイン』と『表示環境への対応』の意味があるのは別の記事でも解説した通りですが、こちらでは『表示環境への対応』の中でも特にWebブラウザへの対応についてご紹介します。
利用シェア9割を超え不動と思われたIEでさえ、Google Chromeに地位を追われ、FirefoxやOpera、Safariなど様々なWebブラウザが乱立し激しいシェア争いを繰り広げるこのブラウザの分野で、私たちはどのような対応をしていけばよいのでしょか??
Webブラウザについて
Webブラウザはブラウザ、WWWブラウザとも呼ばれ、ウェブページを画面や印刷機に出力したり、ハイパーリンクをたどったりする機能などのあるユーザーエージェント[UA]のことを言います。つまり、HTMLやCSSなどのインターネット上の言語によって書かれた情報を、私たちが利用できるように表示してくれるシステムのことです。
そして代表的なWebブラウザには米マイクロソフト社が提供するIE[Internet Explorer]や米Mozilla Foundationが開発するオープンソースのMozilla Firefox、米グーグル社が提供するGoogle Chrome、ノルウェーのソフトウェア開発会社オペラ・ソフトウェアのOpera、米アップル社が提供するSafariなどがあります。
Webブラウザ毎の違い
利用するWebブラウザを選択する際に気にすることは何でしょうか??ユーザーにとってのWebブラウザの違いは表示速度や追加できる機能になりますが、Webサイトを制作する際にはWebブラウザの違いは全く異なる意味を持ちます。それは、指示が同じでもWebブラウザによって表示が変化することです。
まず下の3つの画像を見て下さい。
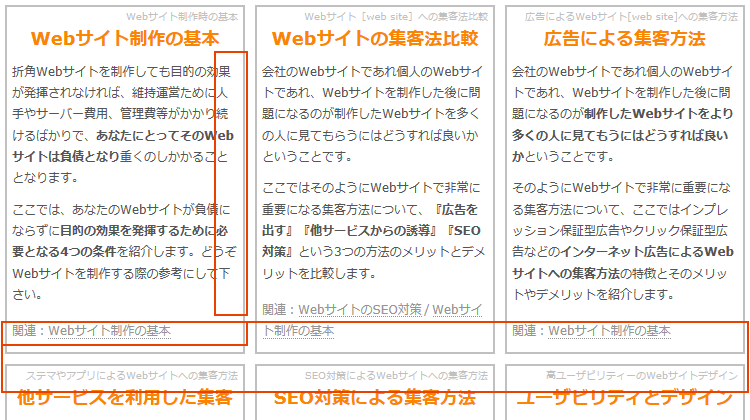
IE[Internet Explorer]による表示

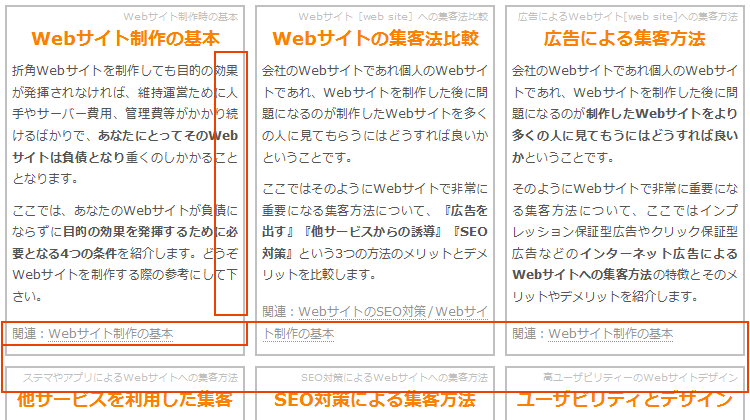
Mozilla Firefoxによる表示

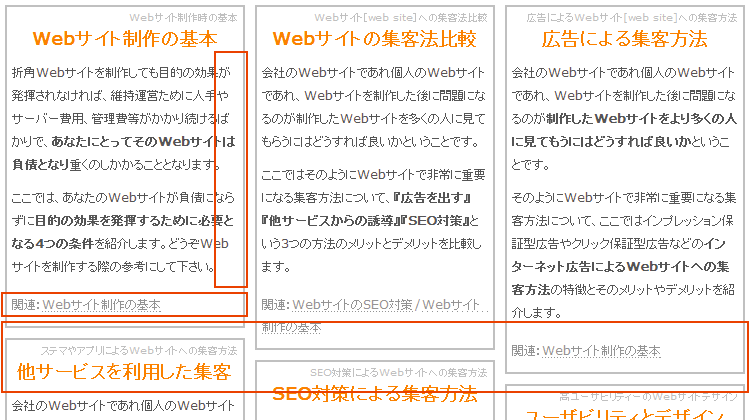
Operaによる表示

この3つの画像は当Web制作会社.comの『Webサイト制作の基本』のページを上からIE、Firefox、Operaのデフォルト設定で表示した際の一部を切り取ったものです。まず全体として文字の太さや行や文字の余白がそれぞれ異なるのがわかると思います。
その上でいくつか詳細を見ていくと、縦長のオレンジ色の枠内、各行の末端を見ると、Mozilla Firefoxで表示されたものは末端が完全に揃っていますが、他のIE及びOperaで表示したものは末端が揃っていません。これはCSSの均等割り付けの指示が、Mozilla Firefoxしか対応していないために起きています。
また小さい横長枠内のテキスト下部の点線は、Mozilla FirefoxとIEはかなり近い表示ですが、Operaは点と点の間隔がかなり広くなっています。
そして大きな横長枠内は、Mozilla FirefoxとIEでは各パネルの下部の線が横一直線になっているのに対して、Operaでは右のパネル程下がって階段状になっています。これは、パネルの高さを内部のテキスト量に合わせて変化するようにしてあるため、内部のテキストやHTML、CSS等の指示は全て一緒なのですが、ブラウザによるフォントや文字間隔の表示のされ方の違いによりテキストの高さに違いが生じてしまっているために起きています。
このように全く同じ指示を出しても、Webブラウザによって表示が変わり、それぞれの差は小さなものでもそれらが総合するとレイアウトが壊れたり、コンテンツが表示されなくなってしまったりすることが頻繁に起きるのです。
Webサイトデザイン時のWebブラウザへの対応方法
前述のように、まずWebブラウザ間にはその仕様による表示の違いがあります。それに加え、常にリリースされる新しい技術への対応の差から生じる相違もあります。
そのためこのようなWebブラウザ間の様々な違いを知り、しっかりと対応をしないと、思い通りの表示を実現することはできず、またレイアウトが壊れたりコンテンツが表示されなくなることで一部のユーザーには全く使えないWebサイトとなってしまうことがあります。
ではこのようなWebブラウザ間の表示の違いにはどのように対応すべきなのでしょうか??
最も良い方法は、Webサイトを制作するときは必ず全ブラウザで表示の確認することです。もちろん新しい技術を利用する際には各ブラウザが提供する情報を確認し、その対応状況を確認することも大切です。
>> このように非常に大変で幅広い知識が必要なWebブラウザへの対応に関して、ヌケやモレなく確実に対応できるよう当Web制作会社.comでは、蓄積されたデータと様々なチェックを組み合わせたWebサイト制作サービスをご提供しております。ご興味のある方は『お見積もり お問い合わせ』よりお気軽にお問い合わせ下さい。
