デザインとコンバージョン

Webサイトのデザイン時には、『何のために制作するのか??』ということを忘れてはなりません。目的があれば当然それに適したデザインがあります。期待通りの効果をもらたすコンバージョン率の高いデザインについて紹介します。
Webサイトの制作において、多くのクライアント様が非常に見た目を気にされます。そして『デザイン=見た目』の図式の下、画像や動画をふんだんに使ったWebサイトを希望されます。しかし、一旦立ち止まって考えてほしいことがあります。
- Webサイトは何のためにあるのでしょうか??
- そのWebサイトは何を目的として制作されるのでしょうか??
Webサイトには会社やサービスの顔としての役割もありますが、一方でお客様に利用してもらってこそのWebサイトです。もし制作した目的があるのなら、必ずその目的に適したデザインがあります。目的に適したデザインとは何か??こちらではユーザーに使ってもらえる、コンバージョン率の高いデザインについて解説します。
見た目が良いデザインと使いやすいデザイン
あなたがよく使うWebサイトをいくつか思い浮かべて下さい。そのWebサイトのデザインはどのようなものですか??
見た目が良いスタイリッシュなWebサイトでしょうか??
もちろん見た目が良いPinterestのようなスタイリッシュなWebサイトもあるでしょう。しかしそのようなWebサイトよりYahoo! JAPANや楽天市場のようなWebサイトの方が多いのではないでしょうか。
Webサイトを利用するか否か、延いては使い続けるかは提供しているサービスのよるところが大きいのは事実ですが、同様に使いやすいか否か、目的が達成されるか否かによるところも大です。
検索結果の1番に表示されていたとしても、Webサイトが使いにくかったり目的のサービスが見つけられなかったりして、そのWebサイトから出て行ってしまうことがよくあると思います。逆に非常に見やすく、かゆいところに手が届くように非常にうまく周辺サービスをすすめられ、思わずついでに利用してしまうこともあると思います。
このように訪問者が最短ルートで目的まで行きつけないで流出してしまうことは、情報を伝えるWebサイトであれ、店舗のWebサイトであれ、どのようなWebサイトでも頻繁に起きることです。『Webサイトのデザイン』というと、多くの方が『見た目』の話をされますが、実は『Webサイトのデザイン』においては『ユーザビリティー[利用者の使いやすさ]』の方が大切になってくるのです。
ユーザビリティーとコンバージョン率
これまでユーザビリティーという言葉を使ってきましたが、ここで改めてその定義をしておきます。ユーザビリティー[usability]とは英語のuse[使う]と able[できる]の複合語で、使いやすさとか使い勝手などの意味を表します。
つまり高ユーザビリティーのWebサイトは使いやすいWebサイトということになります。
改めてユーザビリティーの定義をしたところで、またWebサイトのデザインに話を戻しましょう。
Webサイトの制作目的は、
- 新サービスや新製品の情報をタイムリーに伝える
- サービスや製品の販売
- 訪問者に広告のクリックや紹介商品の購入を誘導
など様々ありますが、どれもユーザーにアクションをしてもらうことを必要とします。そのため、Webサイトを制作した場合、より多くのユーザーを集客することも重要ですが、それと同時に集客したユーザーに目的のアクションをしてもらうことが非常に重要になります。
そしてこの、Webサイトの訪問者数に対する、そのWebサイトで商品購入や会員登録などの目的の行為をした人の割合のことをコンバージョン率[CVR:conversion rate]といいます。ここまでのお話からも分かると思いますが、制作したWebサイトが目的通り機能しているか否かをみる際、このコンバージョン率は訪問者数と同様に非常に重要な指標になります。これは実店舗の売り上げで、来店客数と共に顧客単価が非常に重要になるのと同じことなので理解するのはそう難しいことではないでしょう。
つまり、Webサイトを運営する際には、集客と同時にコンバージョン率を上げることが必須となり、このコンバージョン率を決めるの非常に大きな要因の1つがユーザビリティーなのです。
コンバージョン率とデザイン

ではコンバージョン率を上げるユーザビリティーの高いデザインとはどのようなものでしょうか??
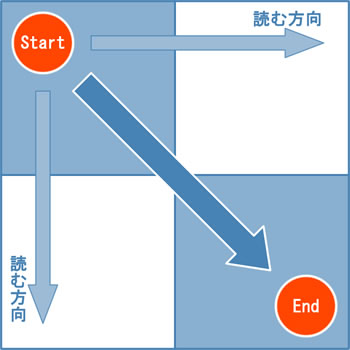
まず右の画像を見て下さい。これはグーテンベルグ・ダイアグラムと呼ばれる人が情報を見る際の視線の動きをパターン化したものの1つですが、人の視線の動きはテキストが多いのか画像が多いのか、そしてその配置が一定なのか粗密があるのかでも大きく変わってきます。ちなみにこのグーテンベルグ・ダイアグラムはテキストの比重が多くある程度以上配置が一定な情報を見る際の視線の動きになります。
このように、人の情報の消費の仕方にはある程度類型化されるパターンが見られます。ですから、ユーザビリティーの高いデザインを作るためには、それらの人の行動様式を理解し、人の行動パターンに沿ってデザインする必要があります。加えて、訪問者の利用しているデバイスの違いやディスプレイの大きさの違いなどにより利用方法は変化するので、これらも勘案してデザインをすることが求められ、結果、Webサイトのデザインは深い知識と豊富な経験を必要とする作業になってきます。
>> 当Web制作会社.comはユーザビリティーが良く、コンバージョン率の高いデザインを類型化し、お客様により確実にユーザビリティーの高いWebサイトをお届けするサービスをご提供しております。ご興味のある方は『お見積もり お問い合わせ』よりお気軽にお問い合わせ下さい。
